かなり前から悩んでいたことがついさっきやっと解消されたので記事にしたいと思います。
アフィンガー6は設定する箇所がたくさんあるので、例えばヘッダーを編集しようとしても自分が編集したい場所がどこで変更できるかがよく分からないことが多々あります。
今日は私が長いこと悩んでいた、勝手に表示されていたスマホの横列メニューを非表示にする方法を解説していきたいと思います。
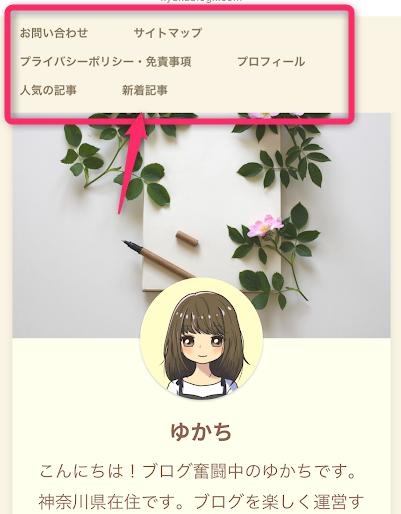
スマホでこんな表示になっていた

記事を書いたあとパソコンはもちろん、スマホでもデザインが崩れてないかとか色々チェックするのですが…そのときに記事をスライドして読んでいると、いつもこんな表示が出ていました。
スマホの小さい画面の中で、3行ものメニュー(?)がヘッダーエリアを独占してしまいました。

なんだか邪魔だなぁ…。
と思いつつも、「アフィンガー管理」画面を見ても、「メニュー」画面を見ても、「ウィジェット」画面を見ても、この設定を変更できる箇所がありませんでした。
ググっても情報を得られず途方にくれました。
「カスタマイズ」に非表示にする設定がある!
- カスタマイズをクリック
- 「各メニュー設定」をクリック。
- 「スマホメニュー(スマホヘッダー)」をクリック。
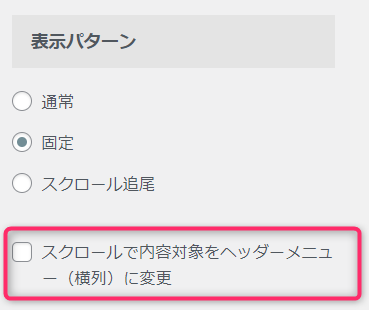
- 下の方へ行くと「表示パターン」というところがあるので、その中の「スクロールで内容対象をヘッダーメニュー(横列)に変更」のチェックを外す。

チェックを外したら、忘れずに「公開」をクリックして完了です。

やっっと見つかった!これで一安心です!
スマホで確認してみたら、ちゃんと消えてました。
「アフィンガー6」スマホで表示したときに表示されてしまうヘッダーメニューを消す:まとめ
1ヶ月以上も原因を探していたのに、案外あっさりと直ってしまいました。
もしも同じように、スマホ表示でヘッダーエリアにメニューが出てきてしまったら、
カスタマイズ→「各メニュー設定」→「スマホメニュー(スマホヘッダー)」→「スクロールで内容対象をヘッダーメニュー(横列)に変更」のチェックを外す
これで完結するハズです!ぜひ試してみてください。

表示が崩れると、ブログを読みに来てくれた方が読みづらくなってしまうので早めに対処したいですね。
以上で終になります。最後まで読んでいただきありがとうございました。